![[アップデート] Amazon SageMaker Studio 上で Amazon Q Developer が利用できるようになりました](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-5dd35cec6954843cd98f8fe0f8bf3afe/08b840eb79b1e885b48a9fad3081ce0a/amazon-q)
[アップデート] Amazon SageMaker Studio 上で Amazon Q Developer が利用できるようになりました
こんにちは、森田です。
以下のアップデートで Amazon SageMaker Studio 上で Amazon Q Developer が利用できるようになりました。
本記事では、実際に Amazon SageMaker Studio 上で Amazon Q Developer を利用するために必要な手順をご紹介します。
やってみた
SageMaker Domain の作成
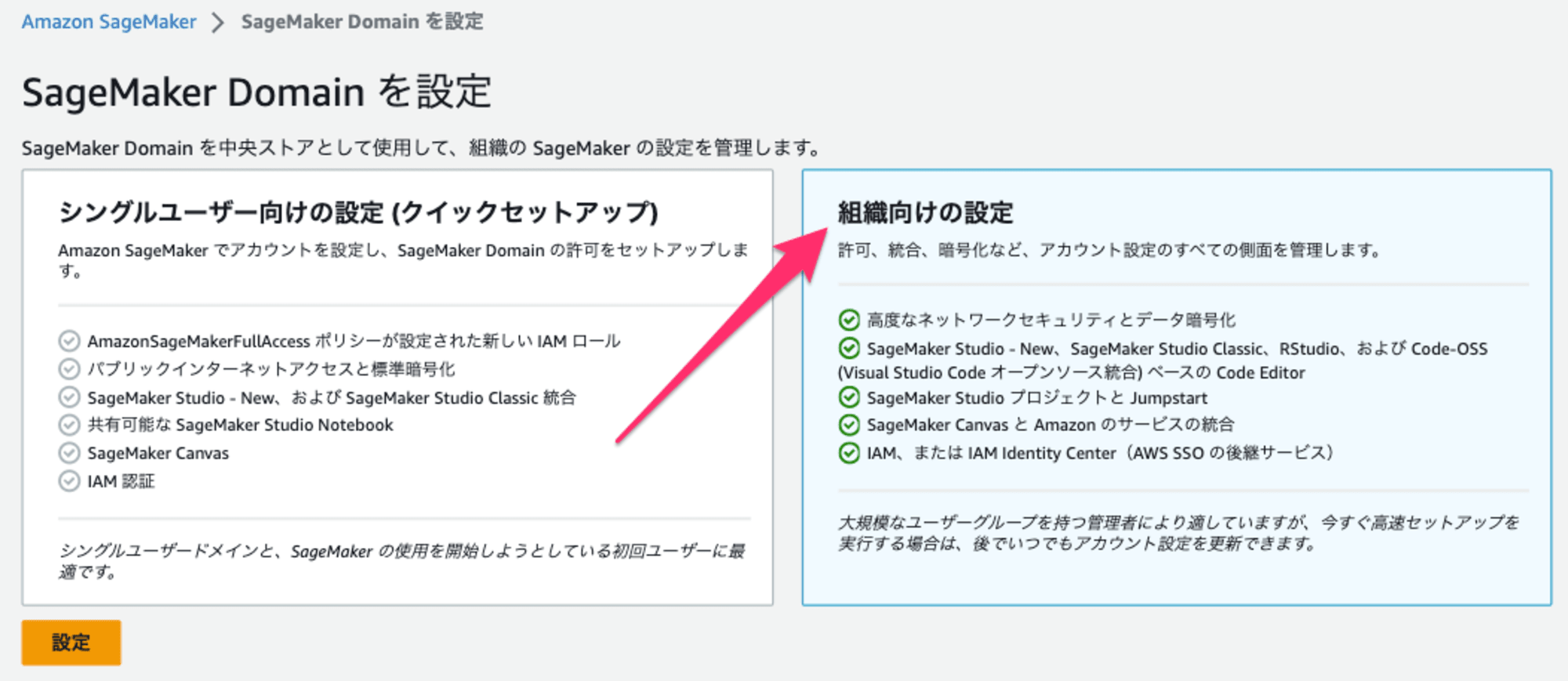
まずは、SageMaker Domainを作成していきます。
Amazon Q Developer を利用するためには、 Identity Center との連携が必要となるため、 組織向けの設定 を選択します。

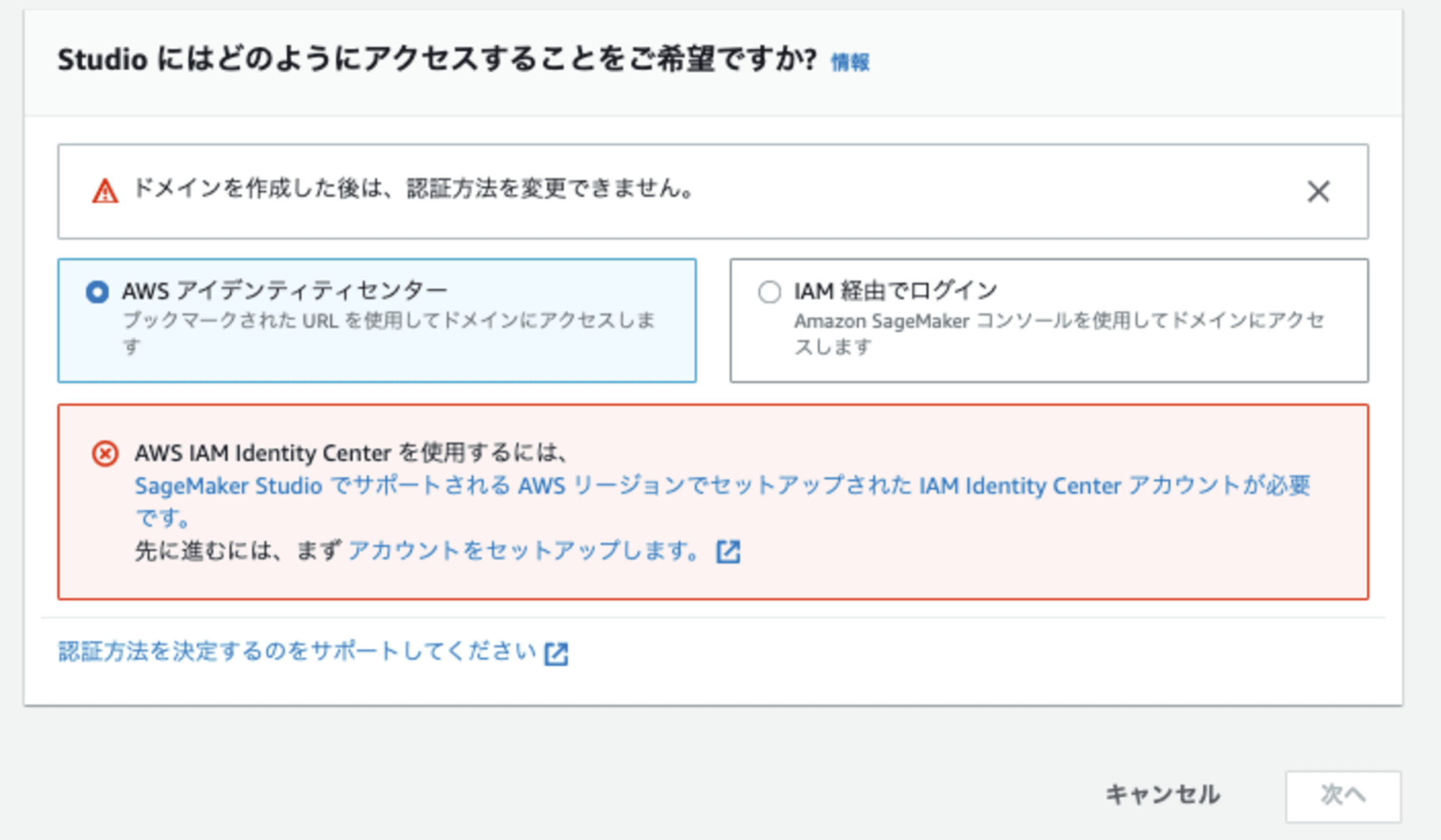
ここで私は躓いたのですが、 Identity Center は Organizations で有効化していない場合は以下のようなエラーが出てしまいます。

あとは、デフォルト値のまま設定を進めていきます。
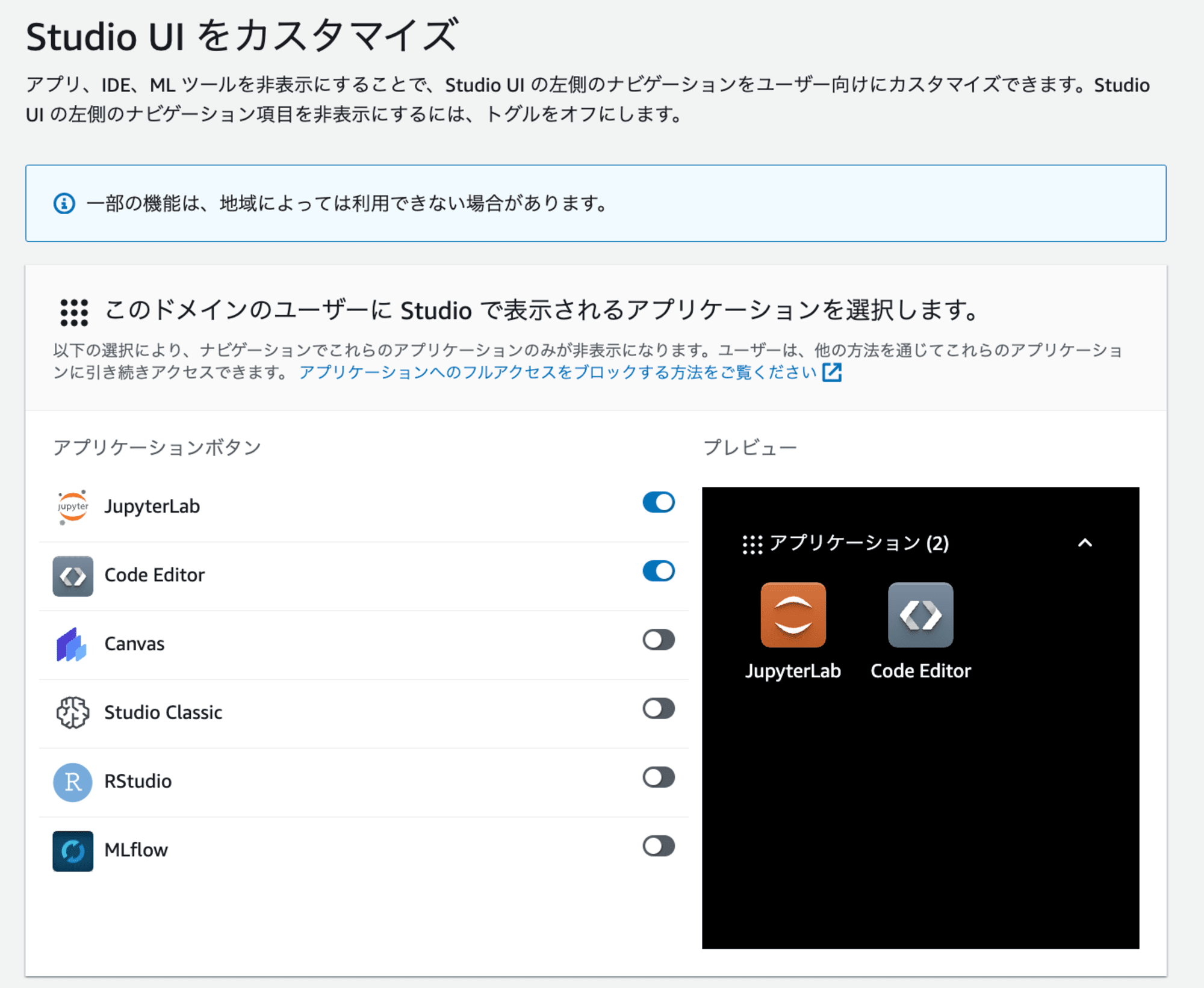
途中で、見慣れない Studio UIをカスタマイズ の項目があったので確認したところ、以下のタイミングで追加された機能のようでした。
せっかくなので、2つのアプリケーションのみを有効化してみます。

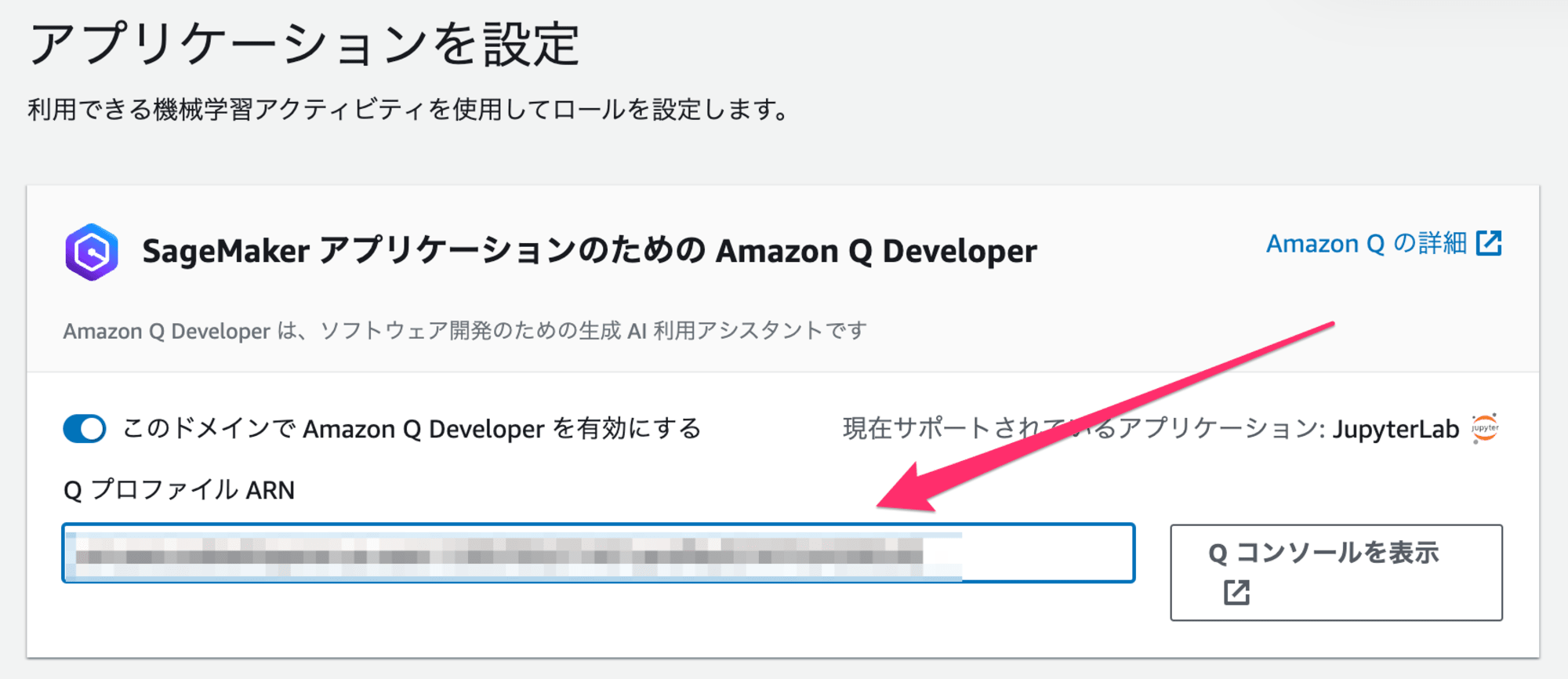
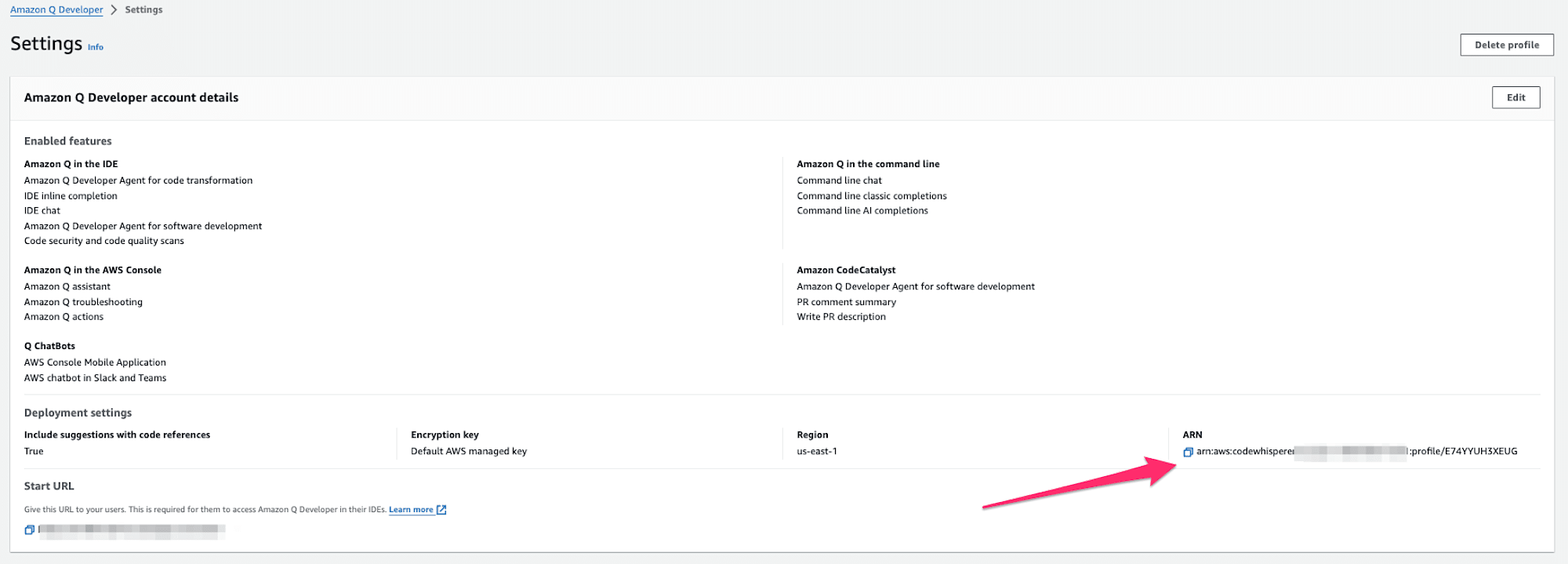
また、Amazon Q Developer の設定項目があるため、QプロファイルのARNを入力します。

QプロファイルのARNについては、Amazon Q Developer のコンソール上から確認できます。

ユーザプロファイル設定
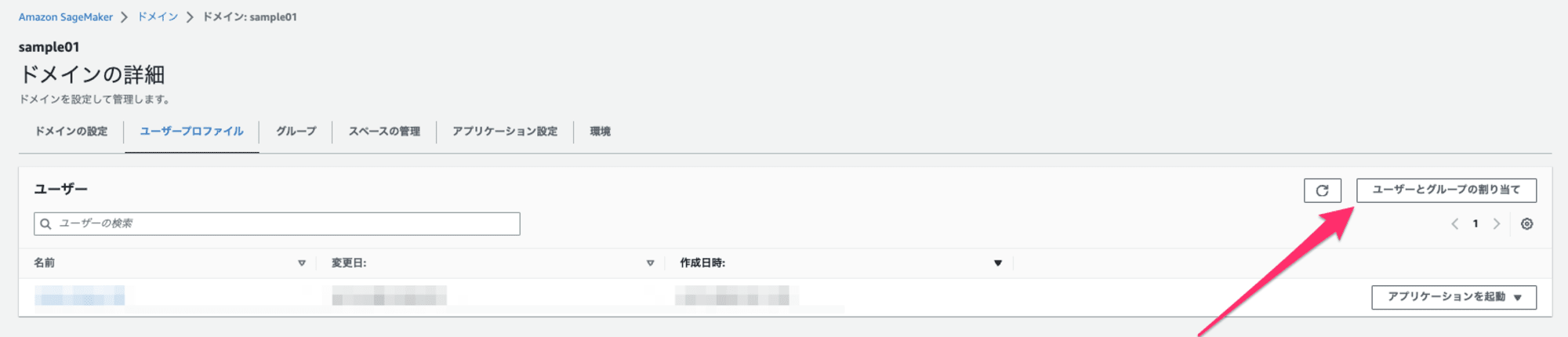
ドメイン作成後に、ドメイン利用可能なユーザの割り当てが必要となります。

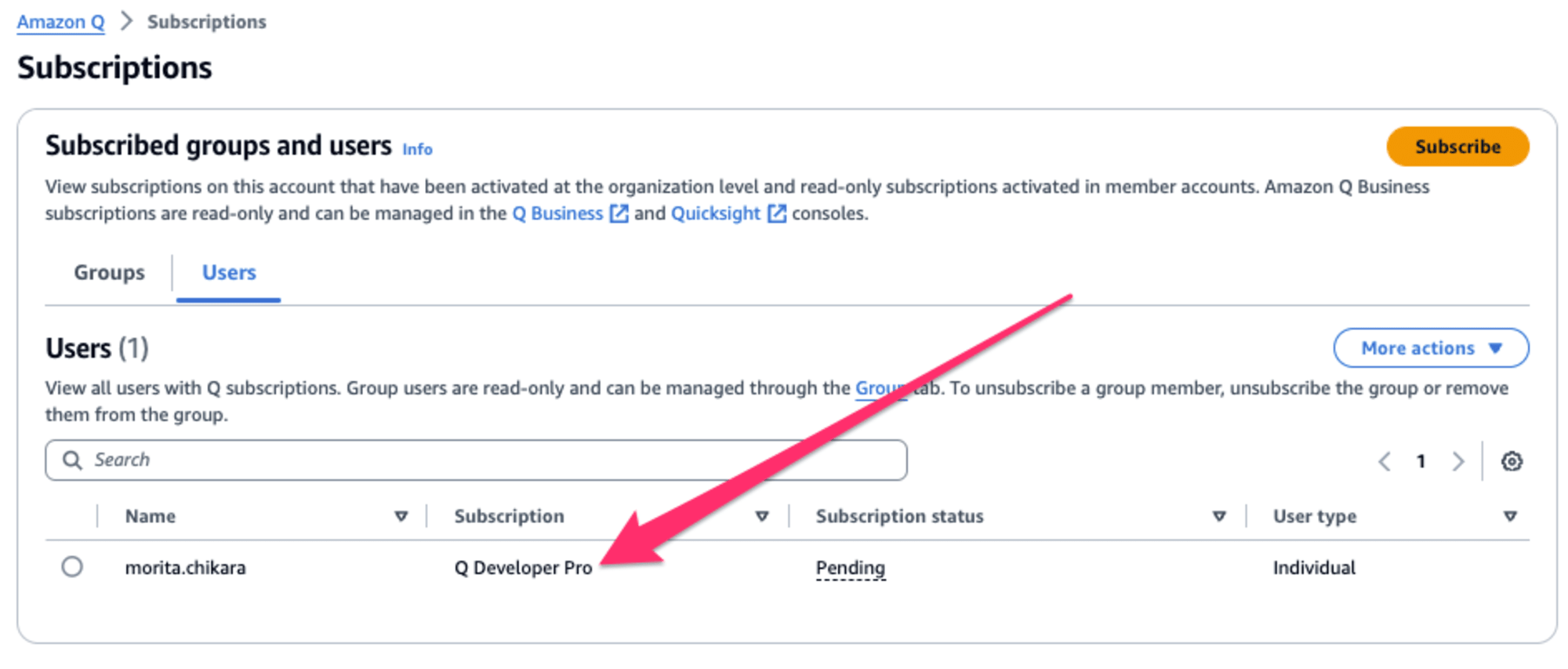
また、追加するユーザには、Q Developer Pro のサブスクリプションの割り当てが必要となります。

SageMaker Studio の確認
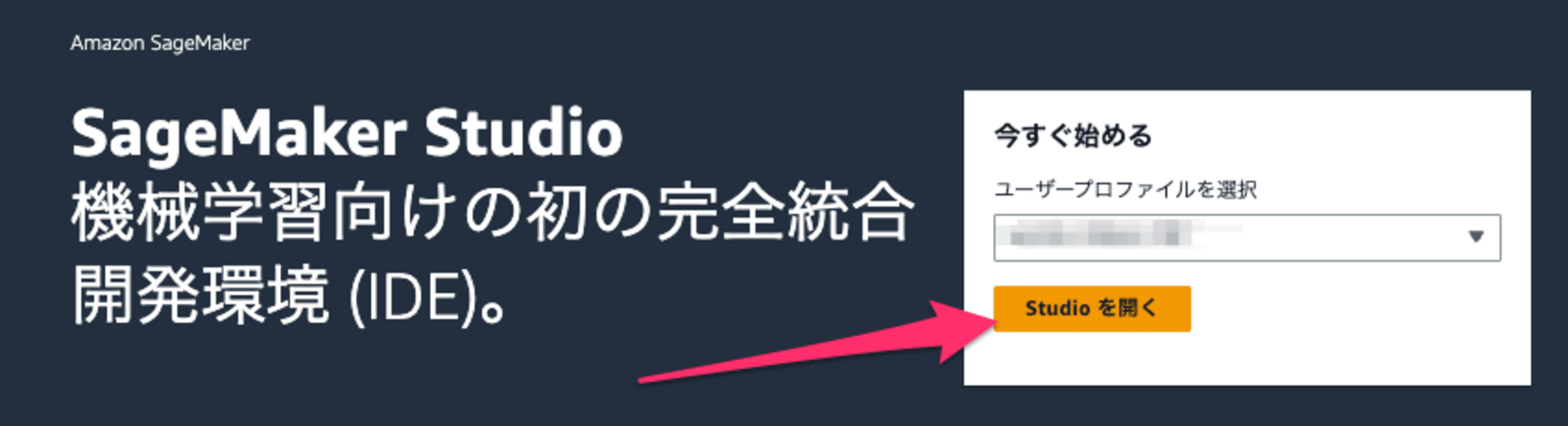
では、実際に SageMaker Studio を起動して、Amazon Q Developerが有効化されているかを確認していきます。
追加したユーザプロファイルを選択して、SageMaker Studio を起動します。

SageMaker Studio では、先ほどカスタマイズした通り、 JupyterLab と Code Editor のみが有効化されています。
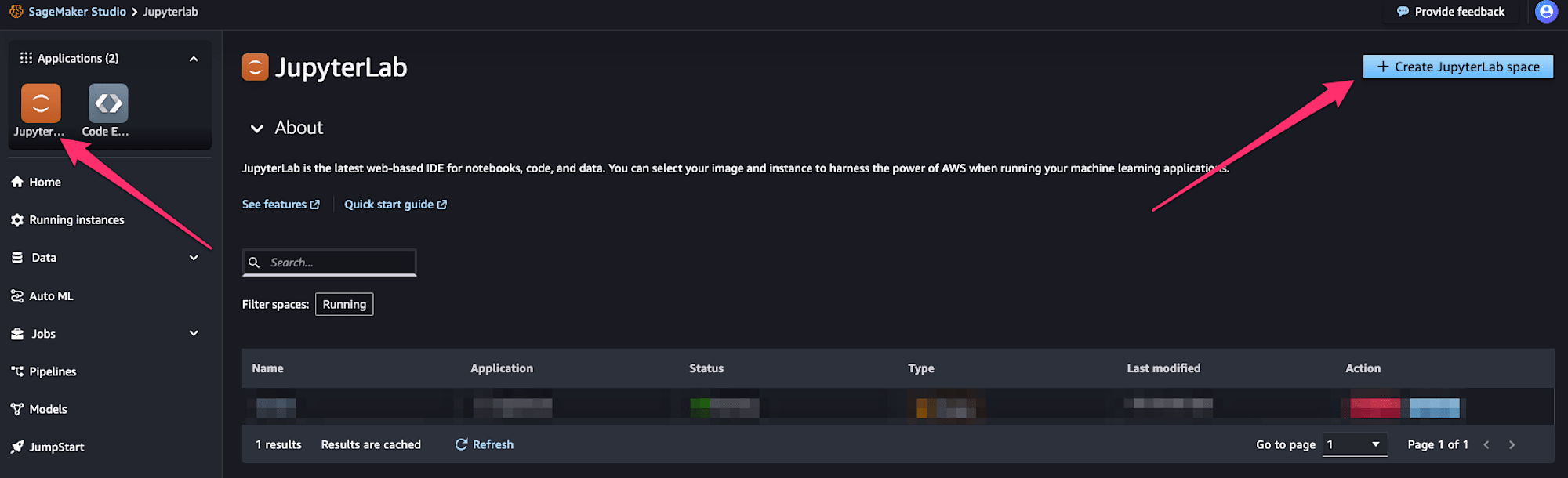
JupyterLab を選択して新しいスペースの作成を行います。

スペース作成後、 Open を選択して、JupyterLab を開きます。
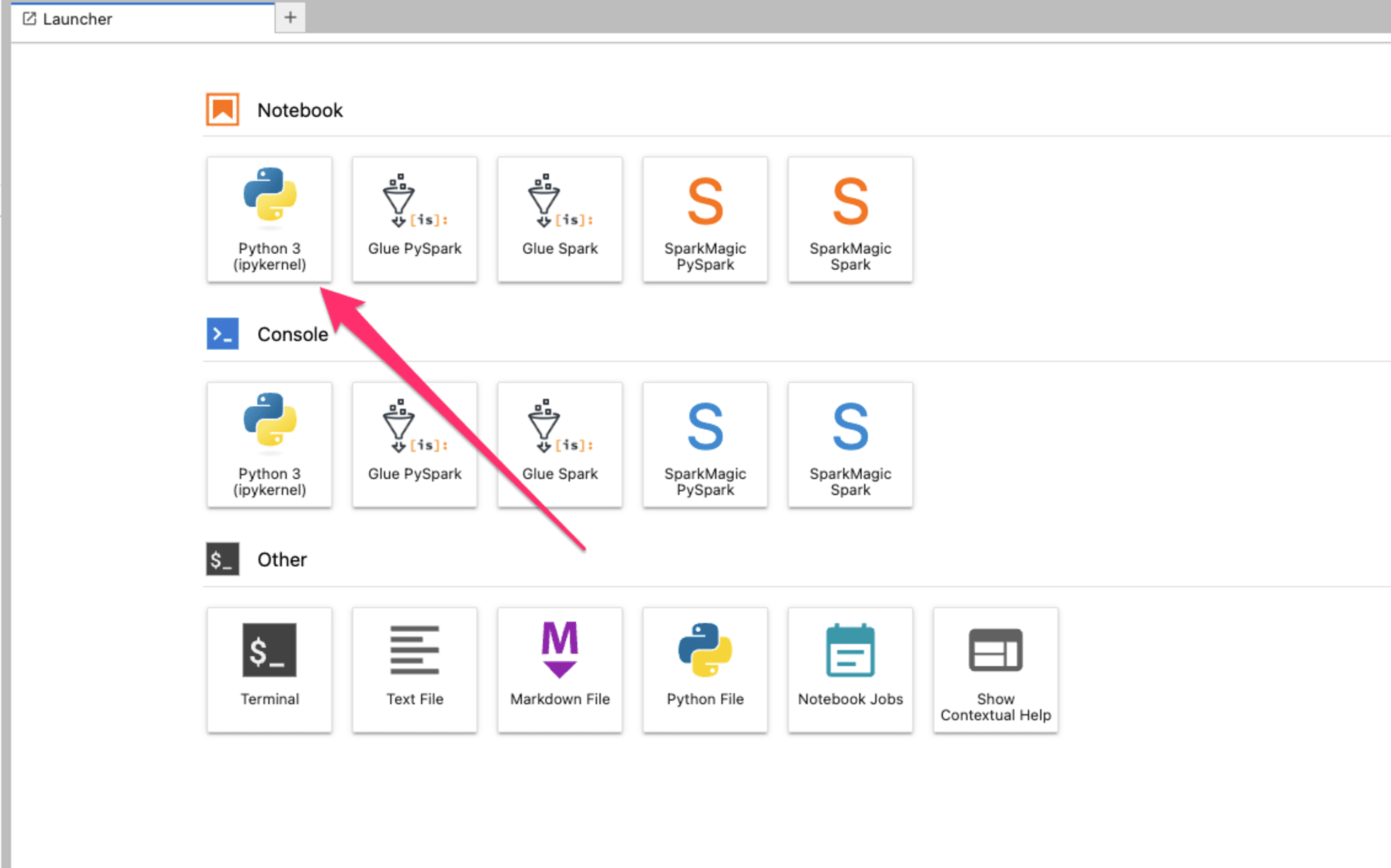
JupyterLab では、新しいノートブックの作成を行います。

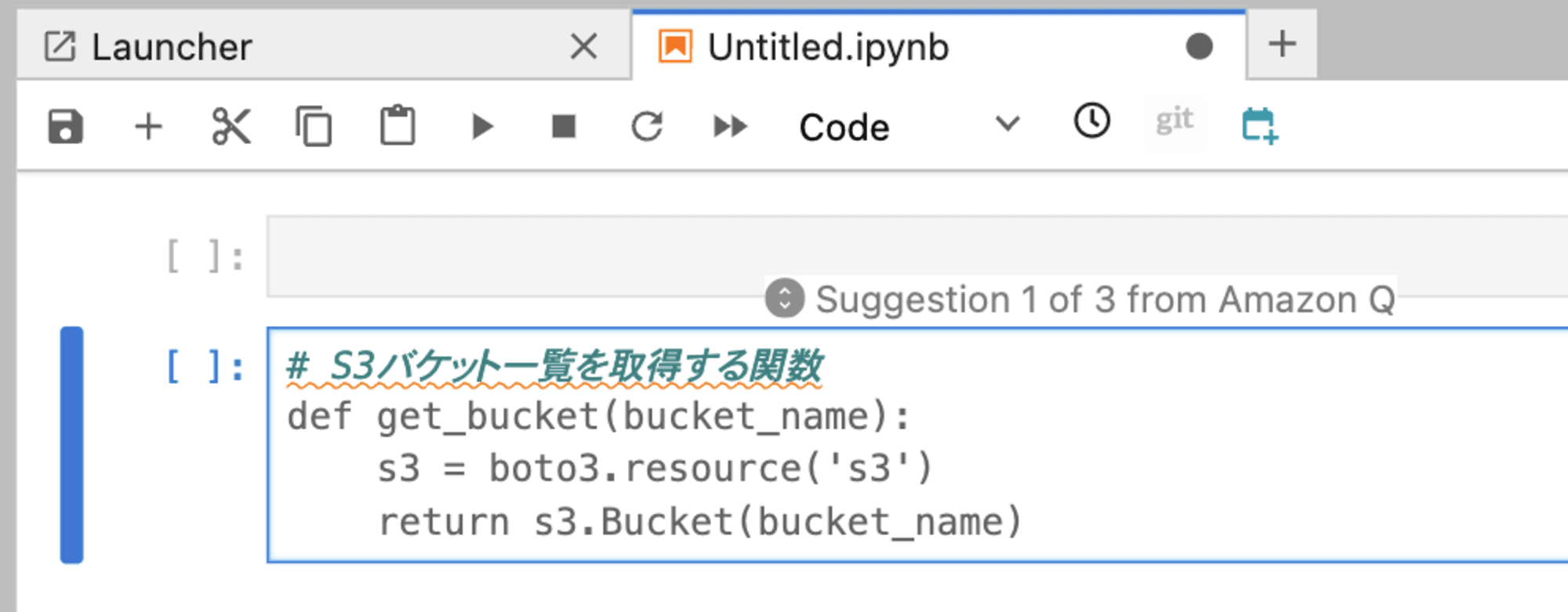
あとは、コードを入力していくと、Amazon Q Developer がコードの提案をしてくれるようになります。
(日本語でも問題なく動作しているようでした。)

さいごに
Amazon SageMaker Studio 上で Amazon Q Developerを有効化してみましたが、結構つまずきました。
特に、組織向けの設定がうまくできず、AWS CLIでも試し、Organizations で有効化したところ上手くいきました。
あとは、意外と各ユーザへのサブスクリプションを付与を忘れてしまうので、みなさんもご注意ください。


![[レポート]Amazon Redshiftで生成AIのためのデータ戦略を構築 #AWSreInvent](https://images.ctfassets.net/ct0aopd36mqt/3IQLlbdUkRvu7Q2LupRW2o/edff8982184ea7cc2d5efa2ddd2915f5/reinvent-2024-sessionreport-jp.jpg)


![[REPORT] Building an AWS solutions architect agentic app with Amazon Bedrock #DEV331 #AWSreInvent](https://images.ctfassets.net/ct0aopd36mqt/53SNOsU11M3m4DqvPA0xlI/6c4e2658f47b8521afbac66d1cb1c792/eng-reinvent-2024-sessionreport.jpg)
